
Arduino for dummies
Heute versuche ich (als blutiger Arduino Anfänger), anderen soon-to-be Programmierern den Arduino Nano näherzubringen.
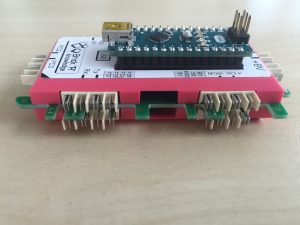
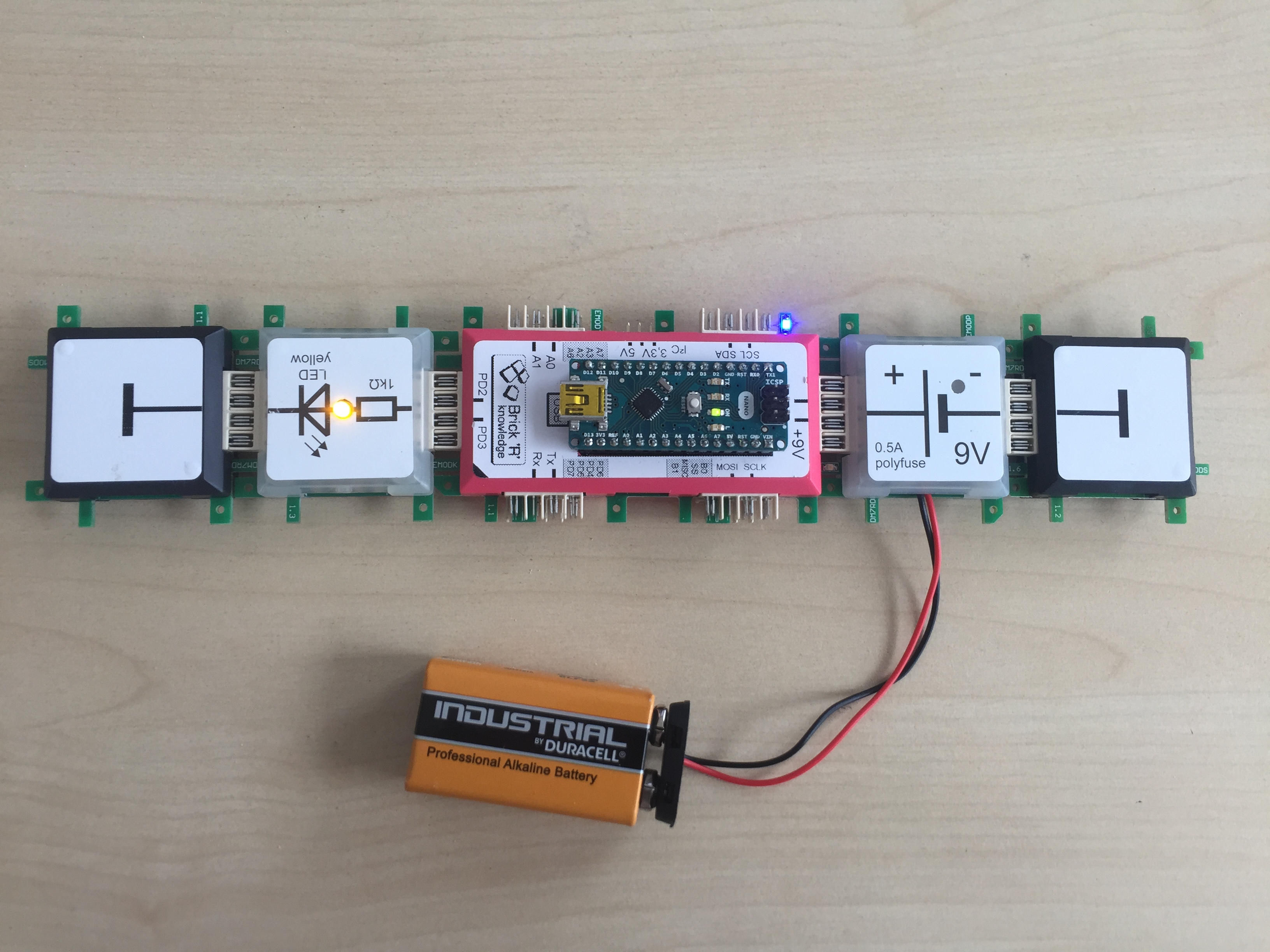
Oben am Adapter wird der Batterie- oder Netzteil Brick angeschlossen. Auf der Arduino PCB selbst ist unten eine Mini USB Buchse angebracht. Über diese verbindet man den Arduino mit dem Computer oder Laptop. Außerdem sind um den Adapter hermaphrodite (muss man sich nicht merken) Stecker angebracht. Wenn wir an diesen verschiedene Bricks anschließen, ist das so, als würden wie sie direkt an den Pins des Arduino Nano stecken. Wir sehen uns heute aber nur zwei Stecker an, nämlich (die digitalen) „PD2 und PD3“ ,diese entsprechen den Arduino Pins 2 und 3. Eigentlich können wir diese Pins auch einzeln ansprechen, das bedeutet, wir könnten eine Doppel-LED an dem Stecker anschließen. Da wir heute aber nur mit einer normalen LED arbeiten, verbinden wir Pin2 und 3, das heißt, wir sprechen sie immer gleich an.
An manchen Seiten des Arduino-Adapters kann man auch einen Brick verkehrt herum anstecken, dafür braucht man aber einen extra Brick. Diese sehen wir uns heute nicht an.
Jetzt öffnen wir unseren Browser und tippen www.arduino.org ein und klicken auf Download. Jetzt kann man einfach sein Betriebssystem auswählen (für mich wäre das an meinem PC zum Beispiel „Windows Installer“) und die Datei wird heruntergeladen. Wie man das so kennt, klickt man jetzt noch gefühlt zehn Mal auf akzeptieren und schon sind wir Start klar.
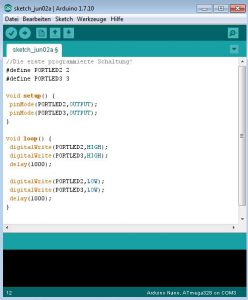
Das ist das Bild, das ihr jetzt seht. Es ist das Programm, in dem wir nun anfangen einen Code zu schreiben. Zunächst klicken wir noch kurz auf „Werkzeuge“, dann „Platine“ und dann wählen wir unseren Arduino Nano.
Wie gesagt bin ich kein Programmierer, deshalb erkläre ich die Ausgangssituation einmal so:
void setup: Das ist sozusagen die Vorbereitung auf die spätere Ausführung. Das was hier drin steht, ist die Ausgangssituation, bevor irgendwelche anderen Prozesse oder Loops gestartet werden.
void loop: Nachdem das Setup durchlaufen ist, wird alles was hier drin steht in einer endlosen Schleife abgespielt. Zum Beispiel: Licht an, Licht aus, Licht an, Licht aus, Licht an, usw.
{} : Alles was zwischen den geschweiften Klammern steht wird zum Beispiel bei einem Loop wiederholt. Hier kommt also der Inhalt rein und die Klammern definieren den Anfang und das Ende.
; Das Semikolon dient zur Trennung von verschiedenen Anweisungen. So weiß das Programm, wie die einzelnen Teile eines Codes getrennt sind. Es fungiert wie ein Punkt in einem Text.
//: So kann man einzeilige Kommentare für sich selbst (zB als Erinnerung, was eine bestimmte Code Zeile bedeutet, einfügen. Diese werden vom Programm völlig ignoriert.
Es gibt natürlich noch viel mehr davon, aber das ist jetzt erstmal das wichtigste.
Die einzelnen Bausteine unseres Codes:
Zuerst geben wir unseren Ports einen Namen. Wir nennen PD2 von nun an „PORTLED2“ und PD3 „PORTLED3“. Damit das Programm weiß, welchen Pins unsere PORTLED2 entspricht, sagen wir es ihm so:
#define PORTLED2 2
Das gleiche machen wir für PORTLED3.
Nun definieren wir die Ausganssituation void setup. Das geht so:
pinMode(PORTLED2,OUTPUT);
Nun weiß das Programm, dass PORTLED2 ein Output sein soll und kein Input.
Jetzt kommt das, was mir am meisten Spaß macht: die endlose Schleife namens void loop. Da die Pins, die wir uns heute herausgesucht haben, digitale Pins sind, schreiben wir:
digitalWrite(PORTLED2,HIGH);
digitalWrite(PORTLED3,HIGH);
Nun sind beide LEDs bzw. das Ausgangssignal auf einen hohen Pegel geschaltet oder wie ich sagen würde: Sie leuchten.
Jetzt müssen wir definieren, wie lange sie leuchten sollen. Für eine Sekunde schreibt man 1000, man rechnet also in Millisekunden. Wenn die LED eine Sekunde lang leuchten soll, schreibt man das so:
delay(1000);
Nun soll die LED eine Sekunde lang nicht leuchten. Das ist jetzt schon gar nicht mehr schwierig, man ändert nur HIGH in LOW:
digitalWrite(PORTLED2,LOW);
digitalWrite(PORTLED3,LOW);
delay(1000);
Am Ende wird unser Loop durch eine geschweifte Klammer wieder geschlossen und unsere erste programmierte Schaltung ist fertig!
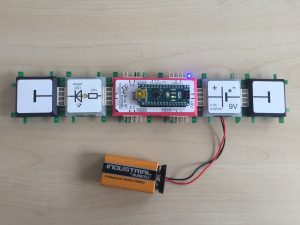
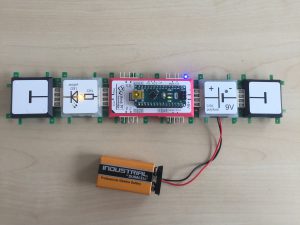
Nun schließen wir den Arduino Nano via USB an den Computer oder Laptop an. Links oben auf das Häkchen klicken, das bewirkt, dass der Code kompiliert wird. Es wird also geschaut, ob alles passt oder wir irgendwelche Fehler gemacht haben. Wenn das kompilieren abgeschlossen ist, klicken wir auf das Pfeil-Symbol neben dem Häkchen, jetzt wird unser Code auf den Arduino Nano hochgeladen. Wenn wir ihn jetzt wieder abstecken und unsere Bricks richtig verbinden, leuchtet die LED im Sekundentakt.

 en
en de
de cn
cn fr
fr it
it es
es